소셜 로그인은 소셜 서버에서 request를 보내고 token을 주고받으며 로그인 과정을 진행하게 돼요.
먼저 새로운 프로젝트를 만들어서 진행할게요.

소셜 로그인을 구현하기 위해서는 pip 패키지를 설치해야 돼요.
pip install django-allauth

가상환경에서 패키지를 설치해주세요.
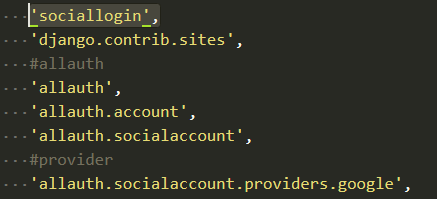
setting.py 파일에서 INSTALLED_APPS에 추가

allauth는 install한 내용 provider는 어느 소셜 서버와 소통할지 결정 providers. 원하는 소셜 로그인을 적어주세요.
맨 아래로 내려가서
#소셜로그인
AUTHENTICATION_BACKENDS = (
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
SITE_ID = 1
LOGIN_REDIRECT_URL = '/'
추가해주세요.

web/urls.py 에 path('sociallogin/',include('sociallogin.urls')), 추가 해주세요
from django.urls import path, include
from . import views
urlpatterns = [
path('sociallogin/',include('allauth.urls')),
path('',views.sociallogin, name='sociallogin'),
]
sociallogin에서 urls.py를 생성하고 path를 입력해주세요.
from django.shortcuts import render
def sociallogin(request):
return render(request , 'sociallogin/sociallogin.html')
views.py도 작성해주세요.

{% extends 'app/base.html' %}
{% load socialaccount %}
{% providers_media_js %}
{% block content %}
<a href="{% provider_login_url 'google' %}">구글 로그인</a>
{% endblock %}
templates을 만들어서 sociallogin.html을 만들어주세요.
그리고 가상 환경에서

python manage.py migrate를 해세요.
/admin으로 들어가서 사이트들에서 사이트 변경을 해주세요.


그리고 소셜 애플리케이션 추가로 들어가셔서
google로그인을 설정해주기 앞서
http://console.developers.google.com
google로 접속해서 프로젝트 생성을 진행해주세요.


사용자 인증 정보 -> 사용자 인증 정보 만들기 -> OAuth 클라이언트 ID를 선택해주세요.

OAuth 클라이언트를 만들어 주시면 id와 key가 생성되면 admin

소셜 애플리케이션에 추가해주세요.

index.html에 소셜 로그인 창을 추가해주세요
로그인을 시도하면 에러가 뜰 거예요.

그러면 두 번째 줄을 복사해서

승인된 리디렉션 url에 추가해주세요.

그러면 정상적으로 로그인이 되는 걸 확인할 수 있어요.
'IT > django(장고)' 카테고리의 다른 글
| [django]장고 개발_12 - static css 적용하기 (0) | 2020.01.02 |
|---|---|
| [django]장고 개발_11 - setting 환경 나누기 (0) | 2019.12.30 |
| [django]템플릿 언어 (0) | 2019.12.16 |
| [django]장고 개발_9 - 썸네일 , pagination (0) | 2019.12.04 |
| [django]장고 개발_8 - 이미지 저장,이미지 삭제 (0) | 2019.12.03 |


